Criação de WebsitesDesenvolvimento Web
Web Designer
Desde o primeiro período da faculdade, a área de desenvolvimento web já me parecia bem atrativa.
O curso de criação de sites com Bootstrap 3, oferecido na IV Jornada da computação no IFSULDEMINAS - Campus Machado em 2017 surgiu como uma oportunidade em um momento perfeito.
Neste período eu estava desenvolvendo um jogo de RPG com a plataforma RPG Maker VXAce (apenas para aprendizado, já que o jogo era sem pretensão alguma) e uma das necessidades do jogo era justamente um site para divulgação e disponibilização do mesmo.
Desde essa época eu venho estudando HTML e CSS, assim como o framework Bootstrap, que da versão 3 passou para a versão 4, e em ambas as versões ele tornava a criação de Websites mais simples e mais responsiva.
Mantendo o foco de todos os projetos web no conceito de Mobile First, tento manter os projetos sempre com um bom design e com uma escolha de cores interessante. Para isso, a área de Design também entra em foco nos estudos.
Porém, mais importante que construir o Design do website, é construir um site rápido, leve e simple. Para isso sempre vou testando minhas aplicações, para garantir que o resultado final seja o melhor quanto possível.
Projetos Web
Atualmente tenho trabalhado com o Bootstrap 4 para a criação de sites e Web Apps de todo o tipo.
O Wix pode parecer interessante, mas o site poderá apresentar um desempenho inferior ao desejado. O Wordpress é inegavelmente ótimo para a criação de Blogs e Web Apps mais simples, mas você pode acabar refém de plugins que nem sempre serão seguros.
Com o Bootstrap tenho criado diversos layouts responsivos. Ele oferece ferramentas muito interessantes para este propósito, facilitando e agilizando todo o processo de desenvolvimento de um site.
Ao se tratar de desempenho, o Bootstrap é capaz de manter seu site com um ótimo desempenho, tanto em computadores de mesa quanto em notebooks, tablets e smartphones.
Ao me aprimorar nesta tecnologia eu me torno cada vez mais capaz de entregar um resultado excelente a cada novo projeto desenvolvido, e, ao unir o conhecimento nesse framework com outras questões de desempenho, consigo trazer sempre um projeto novo melhor que o anterior.
Logo abaixo veremos alguns projetos criados por mim nesta plataforma, e, que inclusive, estão disponíveis para uso livre, com o código fonte no GitHub:
Pedro Martins

O meu portfólio:
Este foi desde o começo considerado um projeto especial. Ele foi planejado desde o desenvolvimento até a publicação.
Com a criação deste site eu pude aprender muito além do desenvolvimento em sí, pois foi necessário muito tempo de estudo e muita dedicação.
Sendo ainda um trabalho em progresso, com este projeto eu pude entender melhor toda a questão do SEO de um website, para melhorar o posicionamento do site nas pesquisas do Google.
Toda a questão de desempenho da página e visualização para dispositivos móveis foi melhor compreendida durante o andamento deste projeto.
Para a otimização deste site foram utilizadas algumas ferramentas online muito importantes para o desenvolvimento web, como o Pagespeed e o Test My Site, que mostram indicadores da qualidade de uma página online.
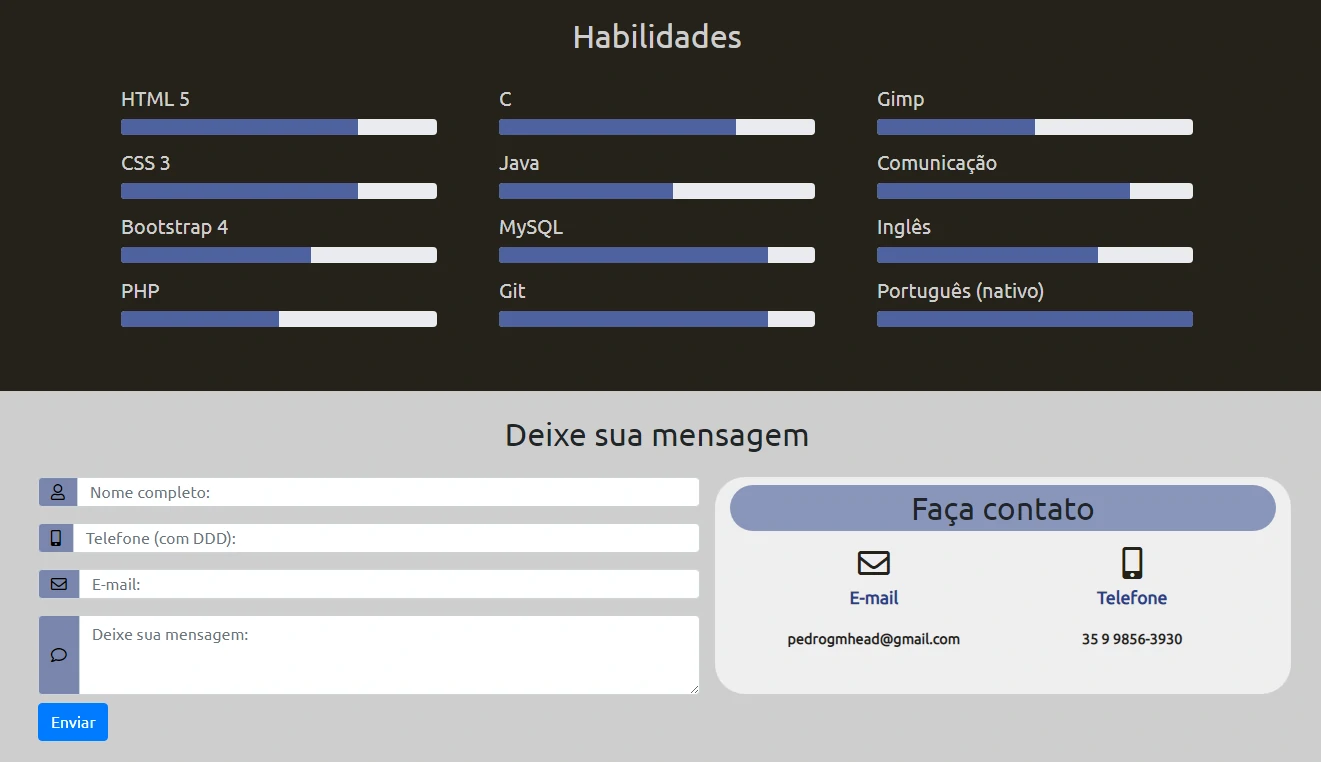
Um currículo virtual:
Este projeto tinha uma pretensão simples: expor na internet meus trabalhos mais importantes e minhas competências.
Um currículo impresso pode ser muito útil, mas é também muito limitado. Uma folha impressa é insuficiente para que alguém te conheça, e é impossível mostrar um projeto funcionando em uma folha de papel sulfite.
Ao exibir todas estas informações online o projeto fica bem mais tangível e interativo, fica mais fácil entender o que eu quero demonstrar e ver se realmente o trabalho foi feito da maneira que um profissional faria.
Foi também durante o desenvolvimento deste site eu percebi uma coisa: SEO é MUITO DIFÍCIL!
Longe de ser uma reclamação, vejo isto como uma excelente oportunidade. Compreender e fazer um SEO eficiente é muito importante atualmente, visto a necessidade de o seu site ser visto o tempo todo. Implementando tudo que vou aprendendo da melhor maneira possível, vou obtendo um crescimento profissional realmente interessante.
Outra coisa importante neste projeto foi aprender mais sobre hospedagem e domínio, mesmo com todas as implicações que isso traz, como cuidar do DNS e da qualidade do servidor. O aprendizado que este projeto me trouxe é simplesmente indescritível.
AulasFlix

O site para um restaurante:
Baseado nos conteúdos de uma das imersões da alura, este projeto foi uma grande oportunidade de conhecer novas tecnologias. Mais do que aprender código, aprendi maneiras novas para desenvolver novos sites.
O site esteve online desde o início do desenvolvimento, e todo o seu código está disponível no GitHub.
A ideia por trás deste site é disponibilizar um portal onde professores possam organizar seus conteúdos e disponibilizar aulas para seus alunos sem ter o trabalho de ficar repassando para os mesmos video a video. Aqui tudo estaria organizado em um local só.
Com o projeto ainda em andamento, novas técnicas vão sendo praticadas conforme esse site cresce. Ao ser finalizado ele certamente será muito util para muitos, inclusive, para mim.
No futuro, o plano é disponibilizar de forma gratuita esta aplicação para que todo aquele que tenha interesse possa utiliza-lo.
Impactos pessoais do projeto
Durante o desenvolvimento desta plataforma eu aprendi novas tecnologias e metodologias que hoje considero fundamentais.
Diversas técnicas aprendidas durante a faculdade e até mesmo em cursos online puderam ser colocadas em prática neste projeto, inclusive na hora da construção do layout do site, quando foi utilizada a ferramenta Adobe XD.
Com o Design já contruído e a estrutura do Front End pronta, bastou desenvolver o projeto com PHP. Foi criado um painel de login e um painel de atualização do cardápio, sendo que o login é obrigatório para se poder atualizar os pratos.
O site está atualmente online e funcionando para que o sistema possa ser testado por quem tiver interesse. Com o código disponível no GitHub e em processo de documentação, qualquer um pode executa-lo, e, caso tenha interesse, utiliza-lo em um cenário real.
O site, por ainda estar em desenvolvimento, está hospedado de forma gratuita. Desta forma, dependendo do momento em que você acessá-lo ele demorará mais para carregar. Após o primeiro carregamento ele funcionará normalmente.
Considerações
Como eu vejo tudo isso?
Com estes projetos em vista eu tirei uma conclusão: ainda tenho muito a aprender. O desenvolvimento web vai muito além de códigos HTML e CSS. A otimização do site para todas as resoluções deve ser sempre um dos focos de atenção do desenvolvedor, além é claro da segurança.
Hospedar os sites apresentados nesta seção trouxe um novo overview do trabalho de um web designer. Deixar um site online vai muito além de arrastar uma pasta até um servidor, você tem muitos pontos de segurança para tratar e várias pequenas correções que devem ser feitas para que tudo funcione corretamente.
Existem algumas perguntas para as quais devemos nos atentar na hora de hospedar um site: vamos precisar configurar um .htaccess? O sitemap.xml está correto para que o Google entenda a estrutura do website? É necessário utilizar um robots.txt neste projeto?
Para saber responder essas perguntas da melhor maneira de acordo com o escopo do projeto, tenho estudado muito. Conforme vou estudando vou criando novos projetos, e a cada projeto tenho melhorado na hora de responder estas perguntas da maneira mais eficiente.
Para cada nova idéia, eu me deparo com um novo desafio. Esses desafios são a parte mais importante durante o desenvolvimento, pois é a partir deles que se tira o aprendizado, e por isso eu continuo criando projetos sempre que possível.
Minhas dificuldades:
Claro que eu não sou um especialista na questão do desenvolvimento web. Ocorreram problemas e imprevistos que eu levei algum tempo para corrigir, e houveram também problemas que eu demorei para detectar.
Toda a questão de design responsivo é bem trabalhosa, e conforme o site cresce ela se torna mais difícil de planejar. Tratando o site seção por seção este trabalho se torna mais facil, mais ainda leva um bom tempo para tratar como cada elemento vai se comportar em cada resolução.
Um site que começa pensado em dispositivos móveis vai sofrendo pequenas alterações conforme a resolução muda, logo o posicionamento dos elementos muda junto. Mas nem de perto essa foi a maior dificuldade encontrada, sendo até simples para resolver se você tiver tempo de planejar o layout.
Ao entrar na questão da hospedagem eu me deparei com um problema: eu não sabia configurar corretamente o DNS do domínio. Este problema não foi simples de resolver quando surgiu, foi necessária a leitura de artigos e alguns testes para se corrigir tudo que surgia.
Atualmente as maiores dificuldades são as questões que se envolvem junto do SEO. Tornar o site mais rápido e mais interessante é uma tarefa um tanto complicada, mas certamente aprender isso tudo será gratificante.
